Hello,
I've build the first Hello World example () succesfully. When I try it on "
http://localhost:8080/HelloWorld/" it runs without any problems.
Now I would port these simple example on my local webserver to run it f.e. under "
http://www.mytest.de/HelloWorld/".
This are the steps I've done:
1. host file
is set to:
127.0.0.1
www.mytest.de
127.0.0.1 push.mytest.de
2. locale web server
I've created a folder 'HelloWorld' under the 'htdocs' folder in my locale web server.
In this 'HelloWorld' folder I've created a 'LS' folder with all the required js files from the Lightstreamer installation and this index.html file:
[HTML]
<html>
<head>
<title>Hello World with Lightstreamer</title>
<script language="JavaScript" src="LS/lscommons.js"></script>
<script language="JavaScript" src="LS/lspushpage.js"></script>
</head>
<body>
<div source="lightstreamer" table="hellotable" item="greetings" field="message">loading...</div>
<div source="lightstreamer" table="hellotable" item="greetings" field="timestamp">loading...</div>
<script>
var page = new PushPage();
page.context.setDomain("www.mytest.de");
page.onEngineCreation = function(lsEngine) {
lsEngine.context.setDebugAlertsOnClientError(true);
lsEngine.connection.setLSHost("push.mytest.de");
lsEngine.connection.setLSPort(8080);
lsEngine.connection.setAdapterName("HELLOWORLD");
lsEngine.changeStatus("STREAMING");
}
page.bind();
page.createEngine("HelloWorldApp", "LS", "SHARE_SESSION");
var pushtable = new OverwriteTable(null, null, "MERGE");
page.addTable(pushtable, "hellotable");
</script>
</body>
</html>
[/HTML]
3. Under "Lightstreamer\adapters\" I've a folder "HelloWorld" whit the "adapters.xml" file and the "classes" folder with the JAVA class files.
4. When I start the LS server (in command line) it starts without problems. After the start the example under "
http://localhost:8080/HelloWorld/" runs correctly.
When I try to load the URL "
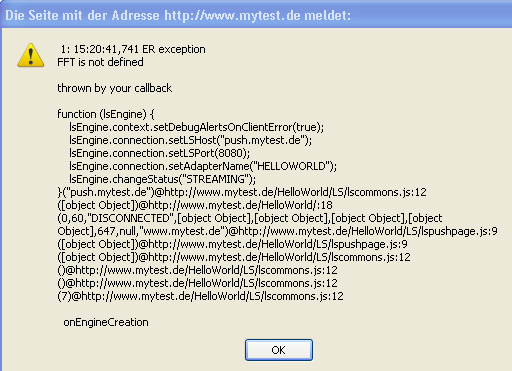
http://www.mytest.de/HelloWorld/" I get the following error message:

What is wrong in my setup? As sayed above, under "
http://localhost:8080/HelloWorld/" it is still running, under "
http://www.mytest.de/HelloWorld/" I get the error. :confused:
Thanks in advance for the help.